
Web App (網絡應用程式) 跟 Native App (原生應用程式) 該如何選擇
Hangindev
隨著現代瀏覽器不斷進步,商家和開發者能在網頁上提供予用家的服務和體驗逐漸追上 Native App (從 app store 下載的 App)。開發者能為 Web App 增加離線功能、設定推送通知 (Push Notification)、提供安裝選項,Google 稱這種有原生體驗的 Web App 為 Progressive Web App (漸進式網絡應用程式) 。用家不需要再到 App Store 下載並等待安裝完成後才使用程式,而是直接打開網頁使用。同時,網絡程式有跨平台的特性,開發成本較低,需時較少。顧此,不少企業包括 Twitter, Instagram, Uber, Tinder 等都相繼推出了 Web App 版本,接觸更多用戶群。
在這篇文章中,我們將會從基本功能、界面設計、安裝、體積和開發成本幾方面比較 Web App 和 Native App 的分別,幫助你選擇適合你企業的解決方案。
基本功能
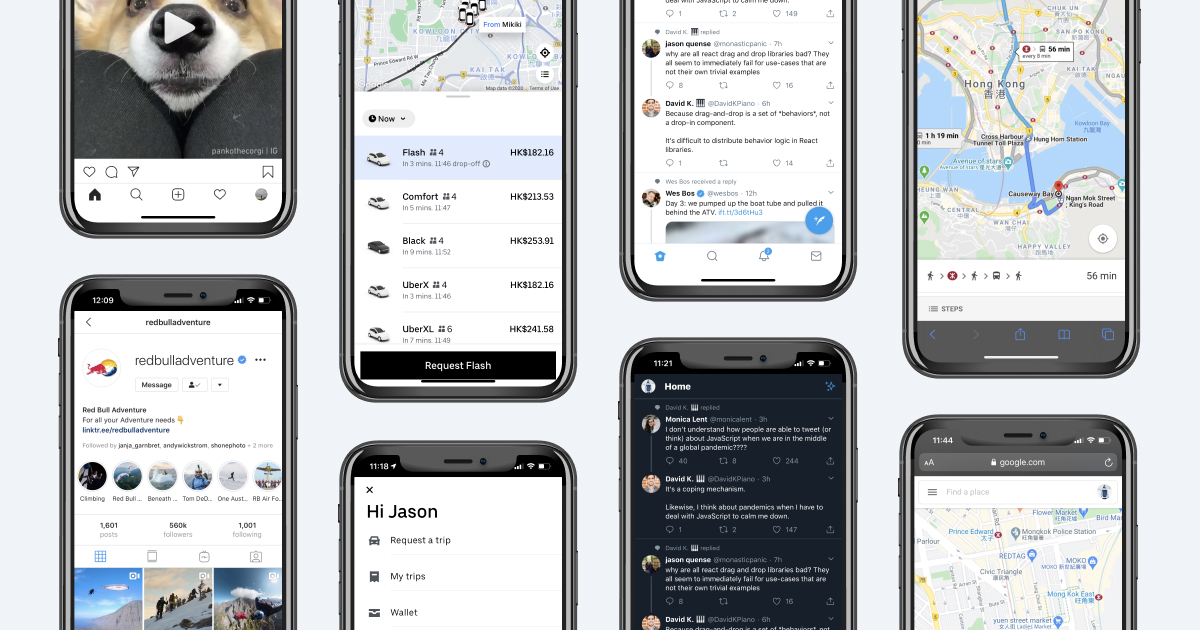
假如你使用過一些設計成熟的 Web App,例如 Twitter, Google Map 等,你會發現它們功能上如 Native App 相差無幾。功能如分享相片/影片、視像通話、使用流動支付服務等都能在 Web App 支援。但要是程式要求高效能的運算或大容量儲存空間,例如手機遊戲、串流平台等,Native App 則能提供更流暢體驗。
界面設計
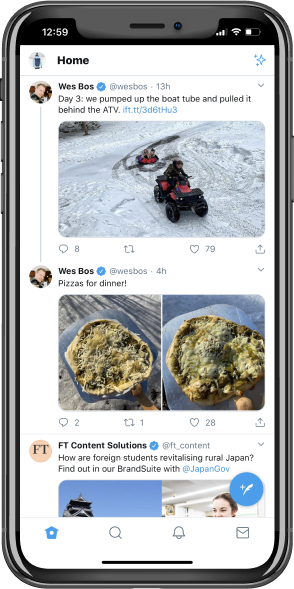
界面設計上,Web App 採用統一設計服務不同作業系統的用家,安裝後跟 Native App 一樣可以有全營幕體驗,用家不會看到瀏覽器的 URL 欄,但排版有機會受用家使用過時的瀏覽器影響。Native App 則能為不同作業系統獨立打造不同的體驗,限制比 Web App 少。


左:Twitter Web App,右:Twitter Native App
安裝
開發 App 的其中目的是要在用家手機上佔一席位,增加客戶黏著度。Native app 經由 App Store 安裝。而 Web App 是網站一種,安裝的方法則是透過手機瀏覽器加到主屏幕。要親身體驗一下,你可以跟據以下指示安裝一個 Web App;
使用瀏覽器 (Iphone 用家需使用 Safari) 打開以下其中一個網址:
Android 用家按右上角設定 Icon
Iphone 用家按底部中間的分享 Icon
Android 用家選擇 "加到主畫面"
Iphone 用家向上拉後選擇 "加至主畫面"
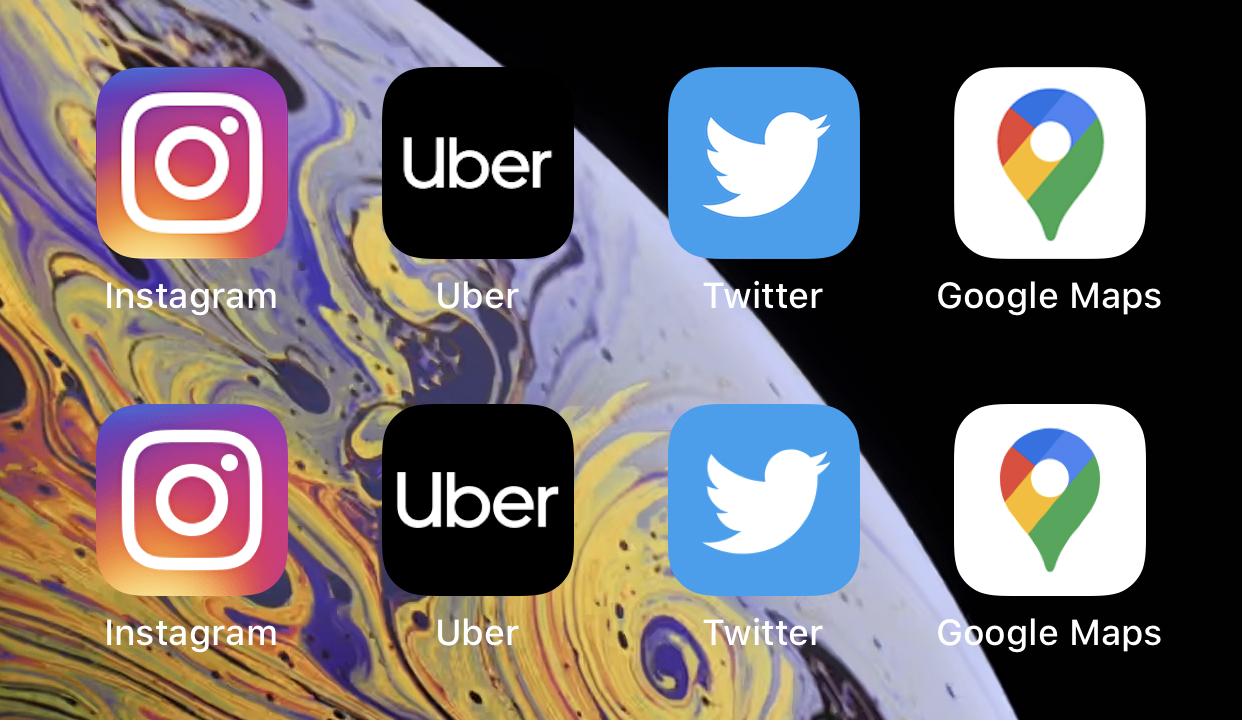
你可以看到 Web App 的 Icon 可被設定到與 Native App 的一樣 (下圖)。但由於並非每個用家都懂得這種安裝方法,你需要教導他們如何把你的 Web App 加到主屏幕上。

體積
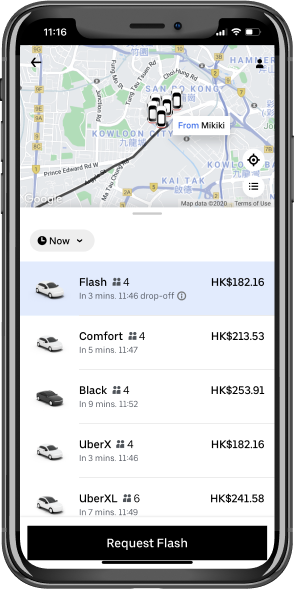
Web App 一般比 Native App 佔的容量少得多。以 Instagram 為例,Web App 只佔 300KB, Android Native App 則佔 65MB,約 200 倍。Web App 對手機效能和網速的要求亦相對較低。Uber 設計了 m.uber 這個 Web App,為發展中地區中和使用 2G 網絡的用家提供服務。(下圖)




m.uber Web App
開發成本
由於 Web App 透過瀏覽器運作,顧此開發者只需要開發一個程式,就能在不同操作系統上運行,減少 time to market 時間。相反,開發 Native App 則需要照顧不同操作系統如 Android, iOS (即使使用跨平台的開發語言,發佈前仍要獨立處理),開發成本較高,需要較長。
其他
- 現時,Web App 推送通知和自動更新功能在 Android 系統上支援。
- 合乎要求的 Web App 可以被提交到 Google Play Store 和 Samsung Galaxy Store 上發佈。
總結
App 的開發成本一向都高得令不少中小企業為之卻步。但隨著瀏覽器的進步,Web App 可提供的體驗逐步提升,更多企業或創業家可考慮使用 Web App 提供服務,或作為測試市場反應的 MVP。
其他文章

容易被遺忘的資安措施:密碼管理器 Password Manager
資料洩露事件發生之頻繁,令幾乎每人的資料都曾以某種形式被洩露,本文簡述密碼的使用原理,探討重複使用密碼的問題為何比以往嚴重和密碼管理器如何更有效保障你的帳戶安全。

15 分鐘建立屬於自己的 VPN 伺服器 — 利用 Algo, DigitalOcean 和 Google Cloud Shell
Algo 是簡化架設 VPN 伺服器程序的開源方案。本文分享了筆者使用 Algo, DigitalOcean 和 Google Cloud Shell 架設個人 VPN 的過程。

4 個使用 Messenger Bot 提升營銷效率的方法
即時通訊成為消費者與商家互動的首選媒介,了解如何讓你的企業透過 Messenger Bot 與顧客建立關係,緊貼即時通訊的全球發展趨勢。